Graphic Design
Beginning
НАБІР ВІДКРИТО
Старт занять – перша половина квітня
тривалість курсу
12-14 тижнів
формат навчання
Дистанційний
Заняття щовівторка та щочетверга о 19:30 за київським часом
вартість
3 платежі по 9300 грн
При оплаті однією сумою — знижка 10%
Курс Graphic Design Beginning розроблено для тих, хто не має досвіду роботи з графічними редакторами і хоче отримати базові знання та навички їх використання.
Програма підійде для студентів, які тільки починають вивчення дизайну і хочуть засвоїти навички роботи з графічними редакторами. Заняття поділені на практичні та теоретичні. У невеликих теоретичних блоках студенти ознайомляться з будовою системи візуальної мови, роботою зі шрифтами та основами додрукарської підготовки.
Програма курсу
-
Вступний блок
Растрова та векторна графіка: відмінності й особливості → Креативна лінійка Adobe Creative Cloud → Що таке дизайн: загальні поняття і терміни → Технічні питання та параметри необхідних пристроїв
-
Adobe Photoshop
Робочий простір: налаштування інтерфейсу, панелей, кольорових профілів → Основи растрової графіки: параметри документа, просте малювання, робота з пензлем та шарами → Ретуш та корекція тону і кольору: неруйнівна ретуш зображень, інструменти для видалення дефектів, коригувальні шари, корекція вибіркових ділянок зображень, смарт-фільтри → Виділення та вирізання (маскування) об'єктів: інструменти виділення, швидка маска, растрові та векторні маски шарів, вирізання складних об'єктів за допомогою каналів, збереження альфа-каналів → Фотоколаж та робота з текстом: смарт-об'єкти, смарт-фільтри, шари-заливки, відсікаючі шари (clipping mask layers), трансформація та деформація об'єктів, режими накладання, додавання тексту → Підготовка фотографій для портфоліо: виправлення викривлень об'єктива, ретуш та корекція за допомогою Camera Raw, заливка та масштабування з урахуванням вмісту, авто-вирівнювання та авто-змішування шарів → Візуалізації та мокапи: фотореалістична візуалізація друку на папері, тканині та в об'ємі, додавання тіней, рельєфності, текстурності за допомогою ефектів, деформації, пластики, фільтрів → Покадрова gif-анімація: збереження та експорт файлів
-
Adobe Illustrator
Робочий простір: налаштування інтерфейсу, панелей, кольорових профілів → Основи векторної графіки: параметри документа, артборди, векторні контури та точки прив'язки, атрибути векторних об'єктів, інструмент перо, накладання та групування об'єктів → Основи теорії кольору → Практика: кольори RGB, HSB та CMYK, зразки та глобальні кольори, створення гармонійної палітри → Довільне малювання: векторні пензлики, олівець, ластик, пластика, маріонеткова деформація, градієнт, маски та символи → Додаткові інструменти створення графіки: автоматична векторизація растрового зображення (трасування), піксель-арт, бленди, патерни, ефекти, об'ємна графіка: меш та 3D → Геометризована графіка: створення фігур та їх параметри, трансформації, переміщення та вирівнювання об'єктів, перспектива, віддзеркалювання та повтор об'єктів по кругу → Створення складного об'єкта через комбінування простих форм: обробка контурів (pathfinder), складені фігури та контури, деформації, створення паралельних контурів, напрямні лінії та базова сітка документа → Основи типографіки та робота з текстом → Практика: шрифт та його накреслення, кегль, міжрядковий інтервал (інтерліньяж), кернінг, трекінг та їх налаштування, текстові інструменти та контейнери, виключка, текст по контуру та в області, гліфи, види тире, лапок та пробілів, стилі тексту та абзацу → Побудова модульної сітки: базові лінії, колонки, рядки, модулі, прив'язка тексту до модульної сітки → Основи додрукарської підготовки → Практика: підготовка макету до друку, формат та роздільна здатність, простір CMYK, триадні кольори, переведення шрифтів в криві, розбирання ефектів, зведення прозорості, вильоти під обріз, експорт файлу для друку
-
Ключові інструменти Figma
Робота з шейпами та гридом → Тексти → Маски → Компоненти → Стилі → Ефекти → Інтеграція растрових зображень → Робота з кольором та градієнтами → Інструменти прототипування → Основи прототипування вебсайтів
-
Колір. Композиція. Анімація. Портфоліо.
Робота з кольором → Основи кольору та методи роботи з ним → Композиція → Плакати та постери: кейси і приклади → Воркшоп з анімації → Дизайнерське портфоліо
Куратори курсу
-

Ярослав Крижанівський
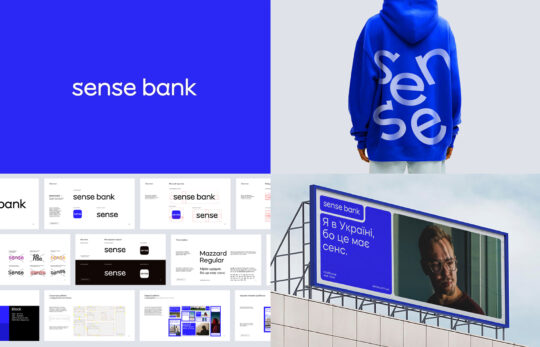
Навчався живопису в художній школі, закінчив НАОМА. Наразі працює в Ajust Design, до цього мав досвід роботи дизайнером в українських агенціях YARCHE, GRA, Ogilvy. Лауреат і призер українських фестивалів дизайну. У портфоліо — проєкти для Файно Маркет, Bubibo, Lilo, музичного гурту Go_A, ТЦ Дитячий Світ, Реєстру домашніх тварин, eHealth Україна, METRO, Держзакупівлі.онлайн, Ukrainian Future та Sense Bank. Також, був залучений до проєкту Ukraine WoW як старший графічний дизайнер.
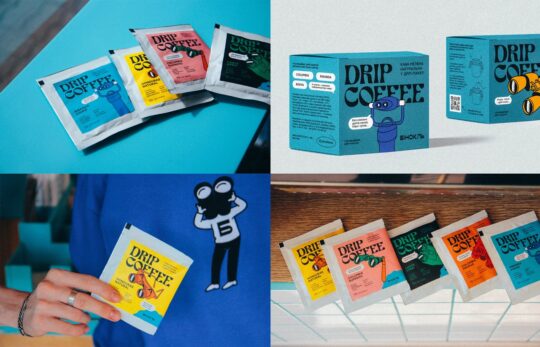
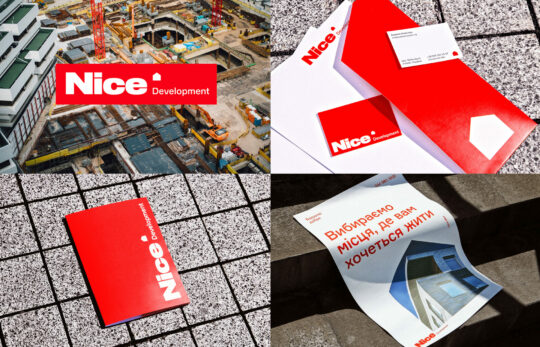
Роботи кураторів
Лектори курсу
-
-
Лілія Помелова
Графічна дизайнерка, більше 5 років займається дизайном та розробляє логотипи, айдентику, створює презентації для клієнтів. Робила дизайни для Goodwine, Canti, Voda.
-
Євген Величев
Незалежний бренд-дизайнер та ілюстратор, більше ніж з 12-ти річним досвідом роботи. 5 років працював у Banda. Був залучений до створення таких брендів, як Ukraine Now, Bravery та інші. Серед кейсів проекти для Pepsi, Uber, NAMU, Comfy, Monobank, Goodwine, MacPaw, The Weeknd, Unicef, Pinchuk Art Centre, The Village.ua, Forbes. Роботи Євгена відзначені нагородами Red Dot Design Awards, Effie, Golden drum.
Практика на курсі
У межах кожного модуля на курсі Design Basic студенти працюють над практичними завданнями. Практика на базовому рівні передбачає постійну роботу в Adobe Photoshop, Adobe Illustrator та Figma.
Робота з кольором в Illustrator → Робота з текстом та створення візитки бренду → Робота над власним фінальним проєктом протягом курсу → Фідбек-сесія напрацювань по проєкту → Презентація дизайнерського портфоліо з практичних робіт та домашніх завдань.
Для практичної роботи вам знадобляться: Adobe Illustrator, Adobe Photoshop, Figma.